GoogleリーダーからFeedlyへの移行を決めた理由

7月1日をもって、Googleリーダーが終了してしまいます。皆さんは新たなRSSリーダーは決めましたか?
私は、多くの方がGoogleリーダーから引越している「Feedly」への移行を決めました。なぜ「Feedly」にしたのかを、簡単にまとめてみたいと思います。
[改訂版]iPhoneから、YouTubeの音楽をバックグラウンドで流す方法

以前、「iPhoneから、YouTubeの音楽をバックグラウンドで流す方法を探す」という記事を書きました。その記事内で紹介していたアプリが現在は販売していないようで、購入ができなくなっているのに最近気づきました。
そこで、改めてYouTubeの音楽をバックグラウンドで流す方法をご紹介したいと思います。以前の記事をご覧になられている方は、今回の記事を参考にしていただければと思います。
iPhoneアプリ「Google Maps」をちょっと便利にする3つの小技

久しぶりの記事更新になります。今回は久しぶりの更新ということもあり、少し軽めの内容です。
iPhoneユーザーの大半の方が活用しているであろうアプリ「Google Maps」のちょっとした小技をご紹介します。よく知られた内容かもしれませんが、私は今回のTipsを知ってから「Google Maps」がもっと使いやすくなりました。
今回ご紹介するのは、以下の3つの小技です。
1.ズームイン/アウトを片手で快適に行う
2.検索履歴を確認する
3.現在地から自宅までの経路をあっという間に確認する
どれも知っておくとふとした時に便利ですよ。
Skitchを活用した、ブログにアップする画像の加工処理

皆さんは、ブログにアップする画像をどのように加工していますか?
今回は、お手軽画像編集ソフトであるSkitchについて私がよく使う便利な利用方法をご紹介します。とくに、フォントを変更すると自分独自の色合いが出るのでおすすめです。またドラッグだけで画像をリサイズできたり、画像の一部分をハイライトさせたりと、無料とは思えない多機能な画像編集ソフトであるSkitch。利用したことがない方は、ぜひ一度触ってみていただきたいと思います。
※今回の記事は、旧バージョン(v1.0)のSkitchをもとに書いています。最新版のv2.xではその素晴らしい機能がほとんど使えなくなってしまっていますのでご注意ください。
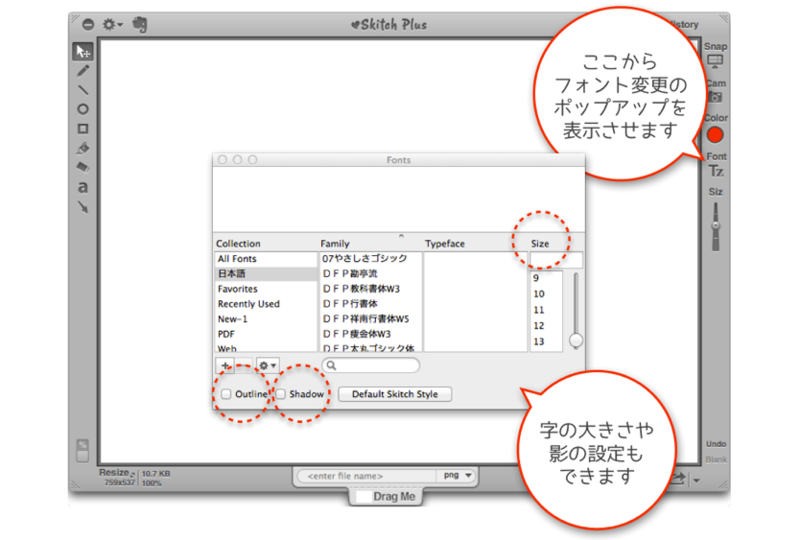
Skitchのフォントは変更できる
Skitchのフォントは変更することができます。
ブログに画像を貼り付ける際Skitchを活用されているケースは非常に多いですが、フォントを変えているブログは少ないと感じます。Skitchのフォントを変更することで、より自分色の表現ができます。
フォントは右側の設定ツールから変更

希望のフォントを選ぶだけでなく、文字の大きさも指定することができます。シャドーや輪郭の有無も指定できます。Skitchのフォントを変更して、ブログの雰囲気を変えてみましょう。
画像のトリミングとリサイズ
画像をトリミングしたりリサイズしたりといった修正も、Skitchであればあっとい間に行うことができます。どちらもブログの画像編集では多様する修正作業ですが、Skitchを使うことでかなり作業が楽になりました。
画像の縁をドラッグしてトリミング

画像の縁をドラッグすることでトリミングできます。画像を編集しながらトリミングできるので、とても便利です。
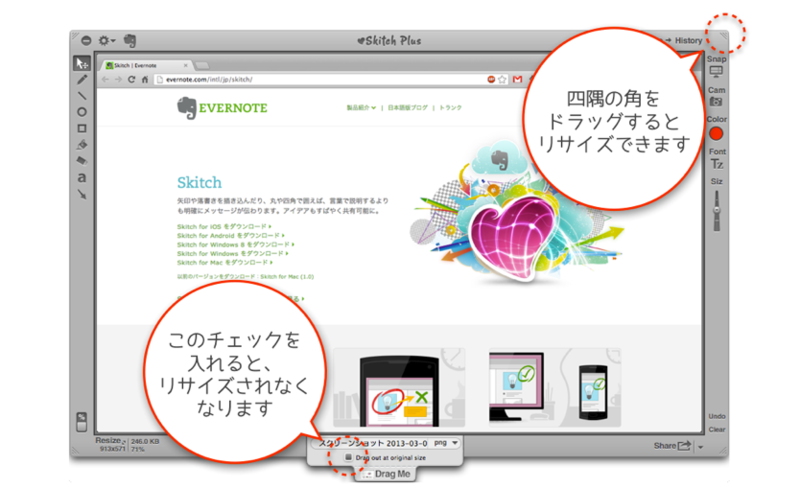
アプリの四隅をドラッグしてリサイズ

アプリ自体の四隅をドラッグするとリサイズできます。左下に画像サイズが常に表示されているので、サイズを見ながら微調整できます。
中央下部のDrag out at original sizeと書いてあるチェックを入れると、リサイズされないよう画像サイズを固定できます。
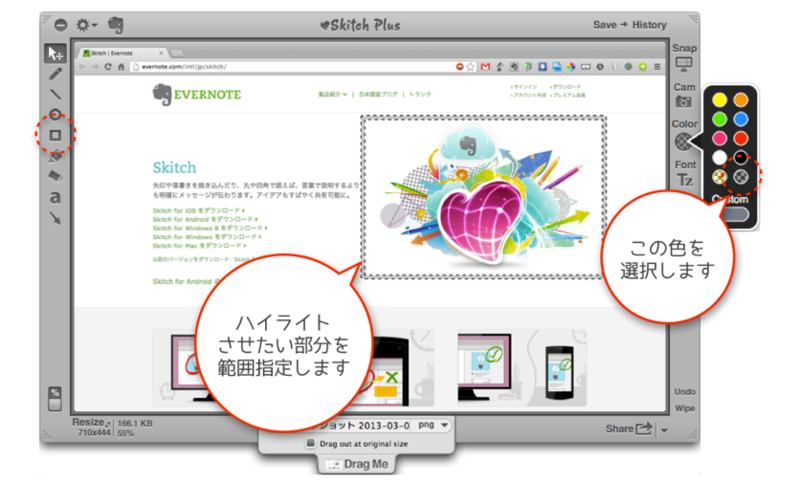
画像の一部をハイライトさせる
旧バージョンSkitch一番のおすすめ機能と言っても過言ではない画像のハイライト。特定の場所を注視させるのに役立ちます。四角い枠で囲むことで目立たせることもできますが、ハイライトさせた方がずっと画像が美しい。
ハイライトさせたい場所を特定の色で範囲指定

塗りつぶしすることでハイライトの完成

完成した画像

私は、Skitchのバージョン2.xでこのハイライトが使えなくなったことを知り、古いバージョンに戻しました。そのくらい、ハイライトはSkitchを使うと簡単に加工できます。
旧バージョンのSkitchをインストールする方法
冒頭にも記載させて頂きましたが、Skitchはバージョン2.xにアップデートされた際に多くの機能を省き、とてもシンプルな画像処理ソフトになりました。Evernoteとの連携など便利になった部分もあるのですが、ブログの画像処理ソフトとしてはかなり戦力ダウンしています。Skitchの運営・開発元であるEvernote社もユーザーからの声を無視できないようで、現在オフィシャルHP上から旧バージョンのSkitchをダウンロードすることができる救済措置を取っています。(ちなみに、Skitchは2011年にEvernoteが買収している)
旧バージョンSkitchはこのリンクからダウンロードできます
・Skitch | Evernote
「以前のバージョンをダウンロード」をクリック

SkitchはMacだけでなくWindowsやiOS、Androidにも対応ソフトが発表されています。ただ、旧バージョンのSkitchをダウンロードできるのはMacだけですのでご注意ください。
画像加工の目的と加工にかける時間
最後に、画像加工に対する私なりの考えを。Skitchとはまったく関係ないので、興味なければ飛ばしてくださいね。
そもそもブログにおいてなぜ画像を加工するのかということですが、答えはひとつしかないはずです。それは、読者の方が内容を理解する手助けをするためです。当然、文字と画像では説明力がまったく違います。
では、どこまで加工したら完成なのでしょうか?これが、人により意見の別れるところでしょう。
画像の加工には、思っている以上の時間と手間がかかります。正直、ペロッと貼り付けて終わりにできたらどれほど楽か…
ですが、手間をかけて加工した画像はやはり見やすさに秀でます。少なくとも、ブログを読んでいただける方に違和感を感じさせないくらいの加工は必須だと私は考えます。そのために、少しでも画像加工の手間を軽減するツールは積極的に取り入れて行きたいと思っています。
今回ご紹介させていただいたSkitchは、ブログの画像加工にぴったりです。ただ、Skitchだけですべての加工が事足りるわけではないこともまた事実。
皆さんのおすすめ画像加工ツールがあれば、教えてください。
iPhoneの画面スクロールは、スライドバーの長押しで快適になる(一部アプリのみ)

一部のiPhoneアプリでは、画面右端のスライドバーをタップし続けることでスライドバー自体を操作できるようになります。画面自体をスクロールするのではなくスライドバーをスクロールさせることにより、より高速かつ快適に画面スクロールが可能になります。スライドバー自体を操作できるアプリは少ないですが、とても便利なのでご紹介させていただきます。
スライドバーを活用して快適に画面スクロールする
スライドバー自体を操作できるアプリの代表はInstapaperです。Instapaperでは、画面右端のスライドバーをタップし続けているとスライドバーを操作できるようになります。長文の文章を読む際、非常に重宝する機能です。
画面右端をタップし続けるとスライドバーを操作できる

Instapaperを使われているなら、ぜひ一度試してみてください。画面をスワイプしてスクロールするよりはるかに操作しやすいと感じていただけるはずです。
スライドバーが操作できるアプリ
私の知る限り、スライドバーが操作できるアプリはInstapapeとTextforceです。Textforceはテキストエディタアプリです。iPhoneでブログ記事を書く際に使っています。Textforceでも、長文の文章を確認する場合スクロールバーを活用しています。
Textforceのスライドバー操作画面

まだまだ対応アプリが少なく残念ですが、今後スクロールバーを操作できるアプリが増えてくれることを願います。メールアプリなどにはベストマッチではないでしょうか?
皆さんも、ご自身のアプリでスライドバーが操作できないか確認してみてください。
今回ご紹介したiPhoneアプリ
 Instapaper
Instapaper
価格:450円
カテゴリ: ニュース
サイズ : 14.3 MB

 テキスト編集 Textforce for Dropbox
テキスト編集 Textforce for Dropbox
価格:無料
カテゴリ: 仕事効率化
サイズ : 2.0 MB












