はてなブログに実施した、4つのデザインカスタマイズ

ブログのデザインを少し変更してみました。それほど大きな変更ではないのですが、変えたのは以下の4点です。
1.ブログのデザインテーマを変更した
2.記事の幅を広げた
3.「続きを読む」を加えた
4.ブログの見出しに画像を加えた
はてなブログは、ある程度自分で自由にカスタマイズすることが可能です。Webデザインの知識がない私ですが、なんとか今回の4つは自分でできました。はてなブログのカスタマイズをしようとする際に、参考にしていただたら嬉しいです。
はてなブログのデザインをカスタマイズした場所
今回カスタマイズしたのは、主にブログ全体に関わる部分が2箇所、トップ画面で1箇所、記事画面で1箇所、計4箇所です。特にブログのデザインテーマの変更と記事の幅の変更は、ずっとやりたかったカスタマイズです。
ブログ全体に関わる変更点と、トップ画面での変更点

また、「ブログの見出しに画像を加える」ことも、地味ですがとても変更したかった部分になります。ブログの見出しに画像を加えることで、文字だけより、段落ごとにメリハリが出ると思います。変更したかったのですがやり方が分からず…ようやく実現できました。
記事画面の変更点

それぞれ、どのようにカスタマイズしたかをまとめました。
ブログのデザインテーマを変更する
はてなブログでは、ブログのデザインテーマをいつでも自由に変更できます。
方法はとても簡単です。はてなブログのダッシュボードから、デザインを選択。好きなブログテーマを選択したら変更を保存するをクリックして完了です。変更する前に、プレビューで確認してみましょう。ブログテーマを選択すれば、自動でプレビューが表示されます。また、はてなブログユーザーの皆さんがご自身で作成されたブログテーマがテーマストアに公開されています。数はそんなに多くはないですが、公式テーマとは違ったテーマにしたい方は必見です。
ブログのデザインテーマ変更は「デザイン」から

個人的には、なるべくシンプルなブログデザインにしたかったので、公式テーマ「Report」を選択しました。背景を白地にして、真っ白なデザインにしています。
はてなブログをはじめたばかりの時は、ブログテーマはいつでも変更ができるので、まずは気に入ったテーマを選択してみるのが良いと思います。その後、自分でカスタマイズをしていったり別のテーマに変更してみたり、自由にいじってみてください。
記事の幅を広げる
はてなブログは、デフォルトだとどの公式テーマを選択しても「記事の幅」が狭く感じます。これは個人の好みの問題なのでしょうが、私はもう少し記事の幅を広げたいと常々おもっていました。はてなブログの公式ブログである「はてなブログ開発ブログ」も、ブログのデザインを刷新したタイミングで記事の幅を大きく広げています。
・はてなブログ開発ブログ
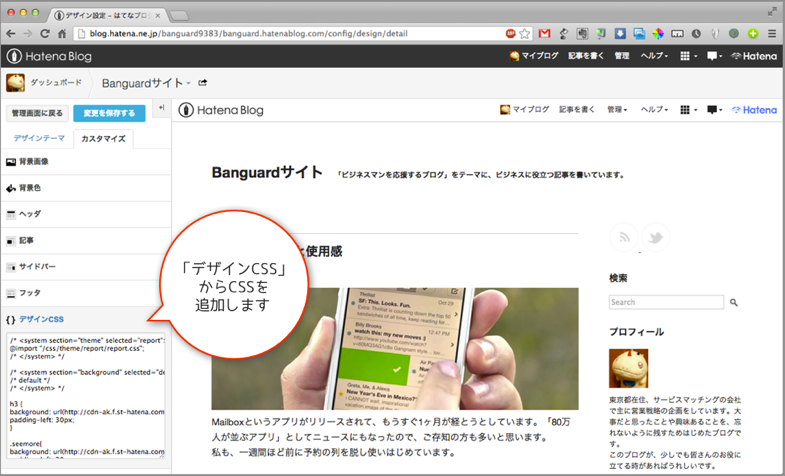
記事の幅を広げるには、CSSで記事幅を指定すればOKです。CSSは、はてなブログのダッシュボードから デザイン → カスタマイズ → デザインCSSで追加することができます。
デザインCSSで、記事の幅を指定

記事の幅を広げるためのCSSは、こんな感じで書きました。
#container {
width: 870px;
}
#main {
width: 600px;
}containerでブログ全体の幅を、mainで記事の幅を指定しています。記事の幅はもう少し広くても良いかなと思っているのですが、毎回掲載しているタイトル直下の画像の横幅がすべて600pxのため、600px以上の幅に拡げることは断念しました。
「続きを読む」を加える方法
はてなブログはトップページにすべての記事が表示されるため、ひとつの記事がある程度の長さになるとだいぶ縦長のブログになってしまいます。そのため「続きを読む」を設置したいとずっと考えていました。ところがはてなブログでは、「続きを読む」を設定することができません。完全に諦めていただのですが、今回の一連のカスタマイズにおいていろいろとはてなブログに関する記事を読みあさっていると、「続きを読む」を設定する方法を記事にされているブログを見つけました。
・はてなブログで「続きを読む」記法|カワイイはつくれる
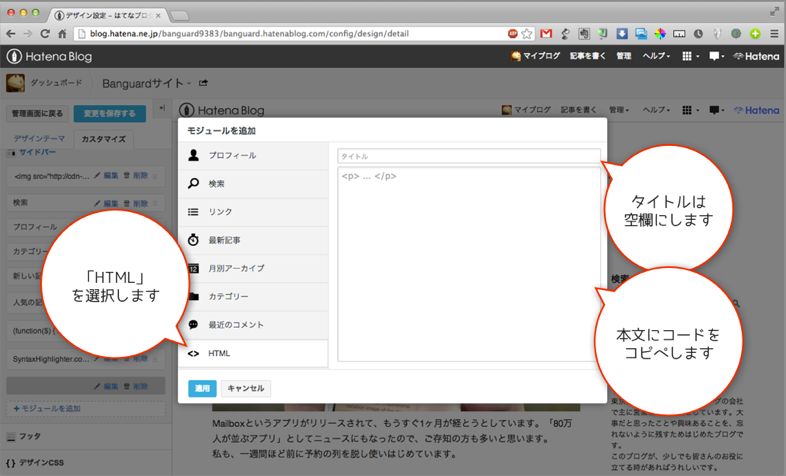
ブログ内でご紹介されているコードを、ブログのサイドバーに埋め込むことで「続きを読む」を設定することができます。埋め込む場所は、はてなブログのダッシュボードから デザイン → カスタマイズ → サイドバー → HTMLで表示されるHTML記述欄です。
サイドバーにHTMLを設置する

比較的長めの記事を書かれる方にはおすすめなカスタマイズです。逆に、記事がそんに長くない場合は特に必要はないでしょう。
見出しに画像を表示させる方法
今回、いちばん大きい見出しに青いブックマークの画像を追加させました。
デフォルトでは字の大きさと下線が大見出しのデザインでしたが、もう少し目立たせたいと常々思っていました。見出しを明確にすることで、ブログの記事自体の段落組がわかりやすくなり、読みやすい記事になると思っています。
今回見出しに画像を表示させるにあたり、以下のステップで作業を行いました。
①表示させたい画像を用意する
②画像を「はてなフォトライフ」にアップする
③大見出しの時に背景として②でアップした画像を読み込むよう、CSSを記述
順番に、詳しく見て行きたいと思います。
1|表示させたい画像を用意する
 画像はMacのKeynoteで作りました。四角と三角の組み合わせだけの簡単イメージです。一応、両端に編んだ糸を表現してみました。実際は小さすぎて見えませんが…
画像はMacのKeynoteで作りました。四角と三角の組み合わせだけの簡単イメージです。一応、両端に編んだ糸を表現してみました。実際は小さすぎて見えませんが…
(私はWebデザインのど素人ですのでIllustratorなどのデザインソフトは持っていません)
画像を作成したら、見出しに表示させるための適当な大きさに調整します。私は横幅24px、縦幅34pxで作成しました。なお画像の保存については、Keynoteで作成した画像をスクリーンキャプチャして保存しています。
2|画像を「はてなフォトライフ」にアップする
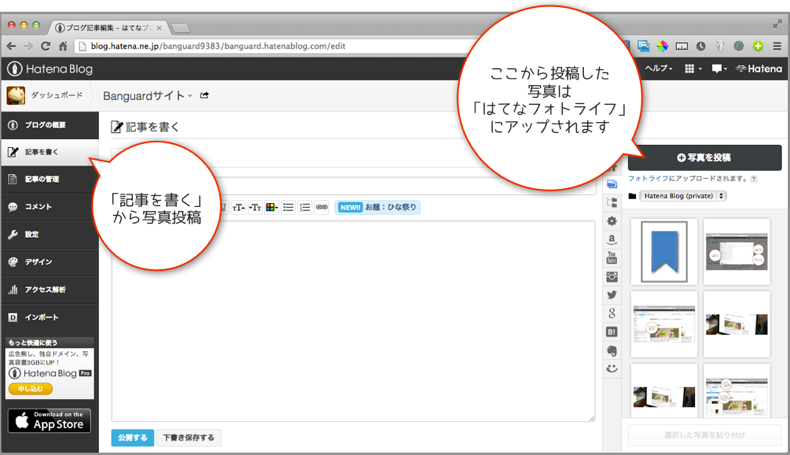
はてなブログで画像を表示させたい場合、はてなフォトライフにアップするのがおすすめです。方法は簡単で、記事投稿画面から写真を投稿すればOKです。
記事投稿画面で写真をアップ

はてなフォトライフにアップしている画像は、はてなブログでいつでも読み込むことができます。はてなフォトライフは、私のように自分でサーバーを持っていない人にはとてもありがたいサービスです。なおはてなブログの画像とはてなフォトライフの関係については、以前書いた以下の記事も参考にしてみてください。
・RSSアイコンが表示されないので、画像のアップロード先を「はてなフォトライフ」にしたら解決しました
3|大見出しの時に背景として②でアップした画像を読み込むよう、CSSを記述
ここまで準備できれば、あとははてなフォトライフにアップされている画像を大見出しを記載する時だけ読みこませれば完了です。
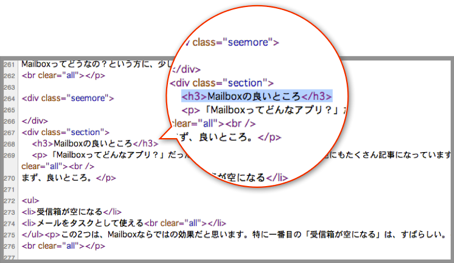
まず、はてなブログの大見出しはh3タグで記載されています。したがって、h3タグを指定するように以下のコードをCSSに記載しました。
はてなブログ 大見出しのコード

画像を背景として表示するためのCSSコード
h3 {
background: url(アップした画像のURL) no-repeat left center;
padding-left: 30px;
}
これで、h3タグ(大見出し)の記載がある場合については、見出し用の画像が背景として表示されるようになります。なおpadding-leftで、文字の書き出し位置を指定のピクセル数分、右にずらすことができます。文字の書き出しが通常通り左端からはじまると、画像と文字が重なってしまいます。これを避けるため、文字の書き出し位置をずらしています。
ちなみに、見出しへの画像表示を含め今回ご紹介したカスタマイズ内容はすべてPCサイト用です。スマートフォン用のサイトには反映されませんので、ご注意ください。
ブログデザインをカスタマイズする目的
ブログデザインをカスタマイズして思ったことは、「もっとこうしたい」という改善点がまだまだあるな、ということです。知識不足のため一気に変えることはできないですが、少しずつカスタマイズしていこうと考えています。
ブログデザインのカスタマイズは、自分だけのオリジナルブログにしていく楽しみもあります。が、一番の目的は読者の方に読みやすいブログにすることです。
世間には、たくさん読みやすいブログがあります。これからも、そういった方々のブログを勉強させてもらい、私のブログも改善できたらと思っています。また、今回の記事がはてなブログを使っている方に少しでも参考にしていただけたら嬉しいです。




