RSSアイコンが表示されないので、画像のアップロード先を「はてなフォトライフ」にしたら解決しました
前回、「はてなブログでRSSアイコンを設置する方法」という記事を書きました。
ふとしたことから、いつも使っているGoogle ChromeではなくSafariで記事を読み返していたところ、なんとRSSアイコン・Twitterアイコンともに表示されていないではありませんか!
どうしたことかと思っていろいろいじってみたところ、どうやら「ブログに掲載する画像のアップロード先」に問題があったことが判明しました。
悩んだ結果、はてなブログに表示する画像は、原則「はてなフォトライフ」へアップするのがおすすめだという結論にいたりました。今回はことの顛末と今後画像のアップで気をつけることについてお話したいと思います。

はてなフォトライフとは?
はてなブログでは、簡単に記事への画像の掲載ができます。
わずか数クリックで投稿できてしまうので、いったいその画像がどうやってWeb上に表示されているかわからないままでした。しかしWebへの画像アップロードについての知識が不足していると、冒頭書いた「RSSアイコンが表示されない」といったミスが起きることが後になってわかりました。
はてなブログに表示される画像は、はてなフォトライフから読み込まれる
はてなブログの記事に表示される画像、いったいどんな仕組みで表示されているのでしょう?
簡単に関係を表したのが、下記の図になります。

ブログの記事に投稿しようとアップロードされた画像は一旦はてなフォトライフに保存され、はてなブログの記事からははてなフォトライフに保存された画像のデータを読み込みに行きます。
はてなブログの無料ユーザーがアップロードできる画像の容量は、月間30MBまで
はてなブログは無料で利用できるブログサービスですが、アップロードできる画像の容量は30MBに制限されます。とは言え、毎日高画質の画像をアップし続けない限りは基本は30MBの範囲で事足ります。
課金をすることでPro会員となり、画像のアップロード容量が月間1GBになったり広告が非表示になったりと様々な恩恵を受けることができます。気になる方はPro会員にアップグレードしても良いでしょう。
・はてなブログPro ガイドページ|はてなブログ開発ブログ
RSSアイコンがSafariで非表示だった理由
Safariでこのブログを開いたときにRSSアイコンとTwitterアイコンがともに表示されなかったのは、画像のアップロード先に問題がありました。
僕は当初画像をDropboxに保存して、Dropboxのデータを読みにいっていました。ただその場合、同一ブラウザでDropboxにログインしている状態でブログを閲覧する必要があることが後からわかりました。
SafariではDropboxにログイン状態になかったため、ブログ上では表示されなかったのです。ということは、僕以外はDropboxログインID/PWを知らないため誰もブログ上でRSSとTwitterのアイコンが表示されていないということになります。

はてなフォトライフの画像のURLを知る
さて、ここまでの話しをまとめると、はてなブログでの画像掲載には以下3点の注意が必要だということになります。
① はてなブログ上で投稿した画像は、はてなフォトライフに保存される ② 読者に画像を見せるには「読者が閲覧できるWeb上」に画像を保存する ③ 読者に画像を見せるには、はてなフォトライフにアップするのがいちばん簡単
ここで、前回記事(はてなブログでRSSアイコンを設置する方法)のRSSアイコンの設置方法をもう一度考えてみたいと思います。
RSSアイコン設置のためのコードは以下の通りでした。
<a href="RSSフィードのURL"><img src="画像のURL" alt="RSS" width="横幅" height="縦幅" /></a>
このコード内にある「画像のURL」とは、はてなフォトライフのどのURLなのでしょうか?
実はこの画像のURL、はてなブログの記事を書くページで簡単に確認が可能なのです。
記法「見たままモード」のHTML編集タブから画像のURLを確認する
はてなブログの記法には、「見たままモード」と「はてな記法モード」という2種類があります。 違いについては、以前のエントリーを参考にしていただけると幸いです。
・はてなブログで記事に「見出し」を付ける方法
はてなフォトライフへアップされた画像のURLを確認するには、「見たままモード」の記法に設定するのがポイントです。

まず、アイコンに設定したい画像をはてなフォトへアップします。記事へ投稿するのと同じように、はてなブログの画像投稿のページからアップすればOKです。

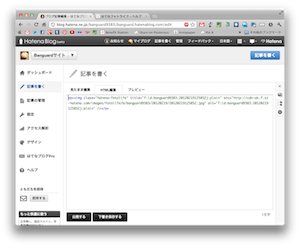
続いて、「HTML編集」のタブを選択します。すると、アップした画像のコードが表記されているのがわかると思います。この表示されているコードに、画像のURLが含まれているのです。
「HTML編集」で表記されるコードを見てみましょう。
<p><img class="hatena-fotolife" title="f:id:はてなID:投稿された日時j:plain" src="画像のURL" alt="f:id:はてなID:投稿された日時j:plain" /></p>
こんな感じですね。コード内の「画像のURL」と書いてある部分に表記されるURLが、はてなフォトライフへアップされた画像のURLです。
このURLをRSSアイコン設置の際に活用するのです。
はてなブログに掲載する画像のアップロード先は、はてなフォトライフで統一させよう
記事内に投稿する写真であれサイドバーに表記するブログパーツに使用する画像であれ、はてなブログに掲載する画像のアップロード先ははてなフォトライフに統一させることが最良のようです。
今回、たまたまSafariから自分のブログを見返して問題が発覚しました。今後は、ブログパーツの追加などブログデザインのカスタマイズを行った後はいつもとは違うブラウザの環境で閲覧状況のチェックをしてみるようにします。
Webに詳しい方ならきっととても初歩的なことなのでしょうが、今回の一件でとても勉強になりました。
これからも、ひとつひとつ学んで行きたいと思います。