はてなブログに実施した、4つのデザインカスタマイズ

ブログのデザインを少し変更してみました。それほど大きな変更ではないのですが、変えたのは以下の4点です。
1.ブログのデザインテーマを変更した
2.記事の幅を広げた
3.「続きを読む」を加えた
4.ブログの見出しに画像を加えた
はてなブログは、ある程度自分で自由にカスタマイズすることが可能です。Webデザインの知識がない私ですが、なんとか今回の4つは自分でできました。はてなブログのカスタマイズをしようとする際に、参考にしていただたら嬉しいです。
はてなブログのデザインをカスタマイズした場所
今回カスタマイズしたのは、主にブログ全体に関わる部分が2箇所、トップ画面で1箇所、記事画面で1箇所、計4箇所です。特にブログのデザインテーマの変更と記事の幅の変更は、ずっとやりたかったカスタマイズです。
ブログ全体に関わる変更点と、トップ画面での変更点

また、「ブログの見出しに画像を加える」ことも、地味ですがとても変更したかった部分になります。ブログの見出しに画像を加えることで、文字だけより、段落ごとにメリハリが出ると思います。変更したかったのですがやり方が分からず…ようやく実現できました。
記事画面の変更点

それぞれ、どのようにカスタマイズしたかをまとめました。
ブログのデザインテーマを変更する
はてなブログでは、ブログのデザインテーマをいつでも自由に変更できます。
方法はとても簡単です。はてなブログのダッシュボードから、デザインを選択。好きなブログテーマを選択したら変更を保存するをクリックして完了です。変更する前に、プレビューで確認してみましょう。ブログテーマを選択すれば、自動でプレビューが表示されます。また、はてなブログユーザーの皆さんがご自身で作成されたブログテーマがテーマストアに公開されています。数はそんなに多くはないですが、公式テーマとは違ったテーマにしたい方は必見です。
ブログのデザインテーマ変更は「デザイン」から

個人的には、なるべくシンプルなブログデザインにしたかったので、公式テーマ「Report」を選択しました。背景を白地にして、真っ白なデザインにしています。
はてなブログをはじめたばかりの時は、ブログテーマはいつでも変更ができるので、まずは気に入ったテーマを選択してみるのが良いと思います。その後、自分でカスタマイズをしていったり別のテーマに変更してみたり、自由にいじってみてください。
記事の幅を広げる
はてなブログは、デフォルトだとどの公式テーマを選択しても「記事の幅」が狭く感じます。これは個人の好みの問題なのでしょうが、私はもう少し記事の幅を広げたいと常々おもっていました。はてなブログの公式ブログである「はてなブログ開発ブログ」も、ブログのデザインを刷新したタイミングで記事の幅を大きく広げています。
・はてなブログ開発ブログ
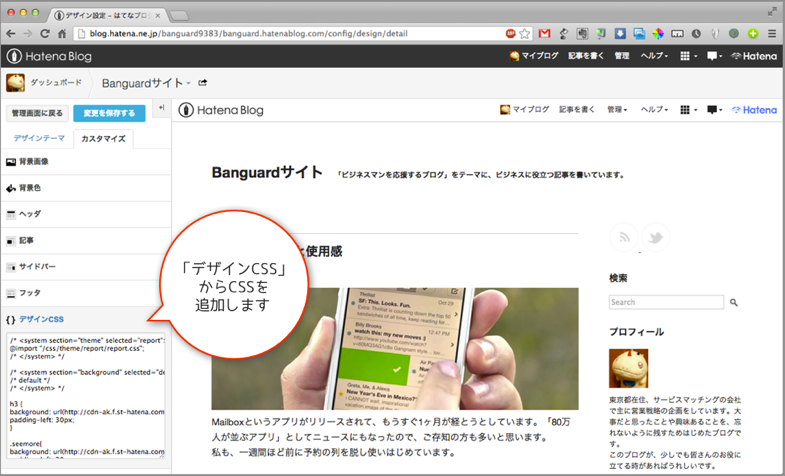
記事の幅を広げるには、CSSで記事幅を指定すればOKです。CSSは、はてなブログのダッシュボードから デザイン → カスタマイズ → デザインCSSで追加することができます。
デザインCSSで、記事の幅を指定

記事の幅を広げるためのCSSは、こんな感じで書きました。
#container {
width: 870px;
}
#main {
width: 600px;
}containerでブログ全体の幅を、mainで記事の幅を指定しています。記事の幅はもう少し広くても良いかなと思っているのですが、毎回掲載しているタイトル直下の画像の横幅がすべて600pxのため、600px以上の幅に拡げることは断念しました。
「続きを読む」を加える方法
はてなブログはトップページにすべての記事が表示されるため、ひとつの記事がある程度の長さになるとだいぶ縦長のブログになってしまいます。そのため「続きを読む」を設置したいとずっと考えていました。ところがはてなブログでは、「続きを読む」を設定することができません。完全に諦めていただのですが、今回の一連のカスタマイズにおいていろいろとはてなブログに関する記事を読みあさっていると、「続きを読む」を設定する方法を記事にされているブログを見つけました。
・はてなブログで「続きを読む」記法|カワイイはつくれる
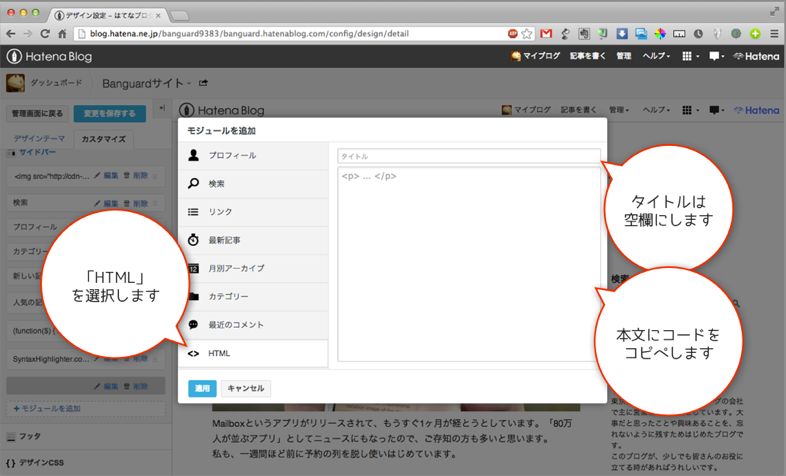
ブログ内でご紹介されているコードを、ブログのサイドバーに埋め込むことで「続きを読む」を設定することができます。埋め込む場所は、はてなブログのダッシュボードから デザイン → カスタマイズ → サイドバー → HTMLで表示されるHTML記述欄です。
サイドバーにHTMLを設置する

比較的長めの記事を書かれる方にはおすすめなカスタマイズです。逆に、記事がそんに長くない場合は特に必要はないでしょう。
見出しに画像を表示させる方法
今回、いちばん大きい見出しに青いブックマークの画像を追加させました。
デフォルトでは字の大きさと下線が大見出しのデザインでしたが、もう少し目立たせたいと常々思っていました。見出しを明確にすることで、ブログの記事自体の段落組がわかりやすくなり、読みやすい記事になると思っています。
今回見出しに画像を表示させるにあたり、以下のステップで作業を行いました。
①表示させたい画像を用意する
②画像を「はてなフォトライフ」にアップする
③大見出しの時に背景として②でアップした画像を読み込むよう、CSSを記述
順番に、詳しく見て行きたいと思います。
1|表示させたい画像を用意する
 画像はMacのKeynoteで作りました。四角と三角の組み合わせだけの簡単イメージです。一応、両端に編んだ糸を表現してみました。実際は小さすぎて見えませんが…
画像はMacのKeynoteで作りました。四角と三角の組み合わせだけの簡単イメージです。一応、両端に編んだ糸を表現してみました。実際は小さすぎて見えませんが…
(私はWebデザインのど素人ですのでIllustratorなどのデザインソフトは持っていません)
画像を作成したら、見出しに表示させるための適当な大きさに調整します。私は横幅24px、縦幅34pxで作成しました。なお画像の保存については、Keynoteで作成した画像をスクリーンキャプチャして保存しています。
2|画像を「はてなフォトライフ」にアップする
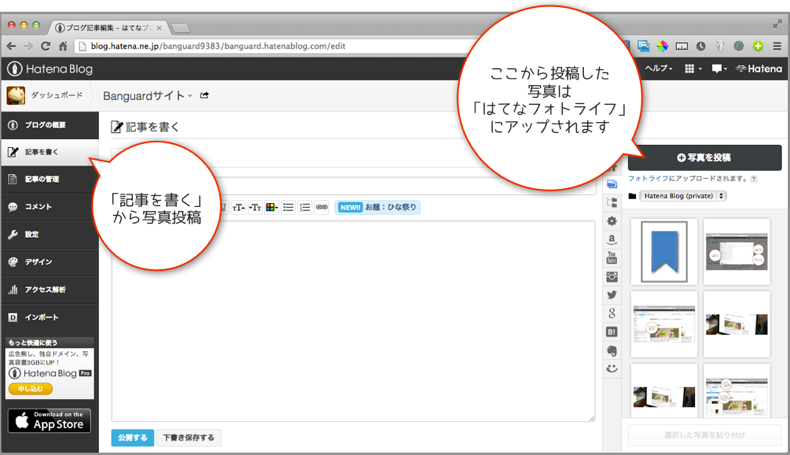
はてなブログで画像を表示させたい場合、はてなフォトライフにアップするのがおすすめです。方法は簡単で、記事投稿画面から写真を投稿すればOKです。
記事投稿画面で写真をアップ

はてなフォトライフにアップしている画像は、はてなブログでいつでも読み込むことができます。はてなフォトライフは、私のように自分でサーバーを持っていない人にはとてもありがたいサービスです。なおはてなブログの画像とはてなフォトライフの関係については、以前書いた以下の記事も参考にしてみてください。
・RSSアイコンが表示されないので、画像のアップロード先を「はてなフォトライフ」にしたら解決しました
3|大見出しの時に背景として②でアップした画像を読み込むよう、CSSを記述
ここまで準備できれば、あとははてなフォトライフにアップされている画像を大見出しを記載する時だけ読みこませれば完了です。
まず、はてなブログの大見出しはh3タグで記載されています。したがって、h3タグを指定するように以下のコードをCSSに記載しました。
はてなブログ 大見出しのコード

画像を背景として表示するためのCSSコード
h3 {
background: url(アップした画像のURL) no-repeat left center;
padding-left: 30px;
}
これで、h3タグ(大見出し)の記載がある場合については、見出し用の画像が背景として表示されるようになります。なおpadding-leftで、文字の書き出し位置を指定のピクセル数分、右にずらすことができます。文字の書き出しが通常通り左端からはじまると、画像と文字が重なってしまいます。これを避けるため、文字の書き出し位置をずらしています。
ちなみに、見出しへの画像表示を含め今回ご紹介したカスタマイズ内容はすべてPCサイト用です。スマートフォン用のサイトには反映されませんので、ご注意ください。
ブログデザインをカスタマイズする目的
ブログデザインをカスタマイズして思ったことは、「もっとこうしたい」という改善点がまだまだあるな、ということです。知識不足のため一気に変えることはできないですが、少しずつカスタマイズしていこうと考えています。
ブログデザインのカスタマイズは、自分だけのオリジナルブログにしていく楽しみもあります。が、一番の目的は読者の方に読みやすいブログにすることです。
世間には、たくさん読みやすいブログがあります。これからも、そういった方々のブログを勉強させてもらい、私のブログも改善できたらと思っています。また、今回の記事がはてなブログを使っている方に少しでも参考にしていただけたら嬉しいです。
Mailbox、狂乱と使用感

Mailboxというアプリがリリースされて、もうすぐ1ヶ月が経とうとしています。「80万人が並ぶアプリ」としてニュースにもなったので、ご存知の方も多いと思います。
私も、一週間ほど前に予約の列を脱し使いはじめています。
一週間ほどMailboxを使ってみて、あまり語られていない「良いところ/いまいちなところ」を私なりにまとめてみました。
Mailboxってどうなの?という方に、少しでも参考になれば幸いです。
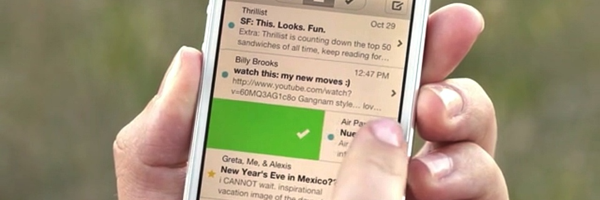
Mailboxの良いところ
「Mailboxってどんなアプリ?」だったり、基礎的なMailboxの使用方法は他にもたくさん記事になっていますので、今回は「良いところ/いまいちなところ」に絞ってみたいと思います。
まず、良いところ。
- 受信箱が空になる
- メールをタスクとして使える
この2つは、Mailboxならではの効果だと思います。特に一番目の「受信箱が空になる」は、すばらしい。
受信箱が空になる
Mailboxは「受信箱が常に空になっている」ことを思想としています。
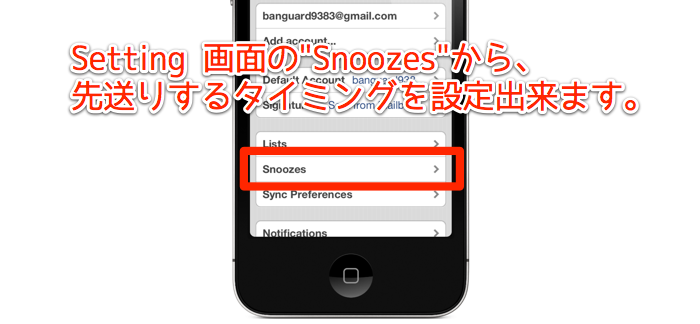
すべてのメールは、アーカイブするか、後でもう一度届くよう先送りするかを求められます。そして、それらの作業は左右のフリックで簡単に動作が完了します。
(アーカイブする場合は右方向へフリック、先送りする場合は左方向へフリック)


Mailboxの存在を唯一無二にしているのが、この「受信箱を空にする思想」と「簡単・直感的な操作感」の2つでしょう。特に、後から再度メールを確認したい場合については、スターをつけるのではなく「先送りしてしまう」という動作が新鮮です。
先送りしたメールについては、指定の時間に改めて送信されることになります。そして、先送りすると一旦受信箱からは消え去り、指定した時間になると改めて受信し直します。これにより、受信箱を空にした状態を保つことができます。

MailboxはGmailのクライアントアプリのため、当然Gmailと完全同期されています。
PCブラウザからGmailへアクセスした際、受信箱に何もメールがないのは最初はかなり驚きます。アーカイブされているだけなので、Gmailの「すべてのメール」には残っています。
受信箱が空になっていると、新しいメールを受信した際もきちんと処理しようという気にさせられます。現に私は、以前は大量の未読メールが溜まっていたのですが、Mailboxを使い始めてからは未読メールが激減しました。
(もちろん全メールを読むわけでいる訳ではなく、タイトルだけでアーカイブするメールも多数ありますが)
Mailboxのいまいちなところ
Mailboxはかなり癖のあるアプリです。Gmailの使い方によっては、とてもじゃないが使いものにならない、という方もいるのではないでしょうか?
以下は、私の感じたいまいちなところです。
- アプリを立ちあげないと、新着メールを読み込まない
- ラベル機能がない
2番目のラベル機能については、もともと私はラベルをあまり活用していなかったので影響ないのですが、1番目については少しわずらわしさを感じます。
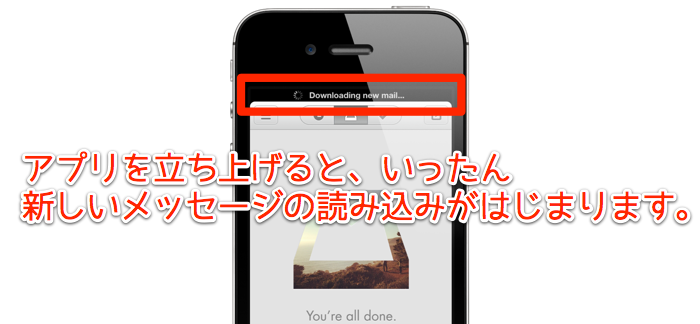
アプリを立ちあげないと、新着メールを読み込まない
Mailboxはプッシュ通知に対応しています。(時々新着メールをスルーする間抜けなところはありますが…)
ただ、Mailboxのアプリ自体を立ちあげないと新着メールの読み込みがされません。

Apple純正のメールアプリの場合、Microsoft Exchangeを活用することで新着メールがあるたびに読み込みを自動でしてくれていたため、アプリを立ちあげるとすぐにメールを読むことができました。Mailboxの場合は新着メールを受信するのを待たなければなりません。
ただ、Googleが提供する公式Gmailアプリも立ちあげないと新着メールが読み込まれないので、致し方ないのかなと思いますが。
(ちなみに、iPhoneでのMicrosoft Exchangeは新規アカウント登録が廃止になってしまいました)
ラベル機能がない
私はラベルをあまり活用していません。
もともと受信箱で見たくないメール(DMとか)にラベル設定をしてあり、受信と同時に自動アーカイブするような設定にしているので、Mailboxにラベル機能がないことは個人的には影響ゼロでした。
ただ、ラベルをフォルダのように管理している方も多いと思います。
その場合、ラベル機能非対応のMailboxはまったく使いものにならないアプリと化します。Mailboxを使うためにラベル管理の方法を見直すか、Mailboxが少なくともラベル対応されるまでは使用を控えるか、どちらかしか方法はないでしょう。
iPhoneから、YouTubeの音楽をバックグラウンドで流す方法を探す (追記あり)

(2013.6.16追記)本記事で紹介しているアプリはApp Storeで購入できなくなっているため、新しくiPhoneでYouTubeをバックグラウンド再生するための記事をアップしました。よろしければこちらの記事をご覧ください。
・[改訂版]iPhoneから、YouTubeの音楽をバックグラウンドで流す方法
私はYouTubeでいろんなミュージシャンの音楽を聴くのが好きです。
特に、最近はCDを買うこともめっきり減り、気になった曲はまずはYouTubeで聴くことがほとんどになりました。
そんなYouTubeですが、iOS5.xまではバックグラウンドでYouTubeの音を流し続けることができたのですが、iOS6.xにバージョンアップしてからそれができなくなってしまいました。今回は、「iPhoneで、YouTubeの音楽をバックグラウンドで流す最適な方法」を探ってみたいと思います。
iOS6.1.1配布開始とiPhoneソフトウェアアップデートについての備考

約1日前になりますが、iOS6.1.1が配布されました。
アップデートの内容と合わせて、「PCフリー・ソフトウェアアップデート」を行った際の小ネタをご紹介します。
毎度、OSのソフトウェアアップデートはわくわくしますね。
iOS6.1.1 アップデート
今回のiOSマイナーアップデートは、私のようなiOS6.1搭載iPhone4Sユーザー向けであり、パケット通信に障害が起きる事象を解決するためのものとのことです。
英国では、法人利用においてiOS6.1へのアップデートを控えるような通達が出たりと話題になっていたので、Appleが早急な対応をしたと言えるでしょう。なお日本でも、ソフトバンクiPhoneやSIMフリーでdocomo回線を使用しているiPhoneにて障害が見られたそうですが、個人的には何も感じませんでした。
以下、アップデートの内容です。
このアップデートにより、iPhone4Sのモバイルデータ通信のパフォーマンスおよび信頼性に影響を及ぼす可能性のある問題が修正されます。
iPhone4Sユーザーは早急にアップデートしたほうが良さそうです。
PCフリー・ソフトウェアアップデートにおけるギミック
iOS5から搭載されたPCフリー・ソフトウェアアップデート。Androidで先行搭載されていた機能で、それまでPCとケーブルで繋がないと実施できなかったOSアップデートをiPhoneのみで行える機能です。(PCフリーでのソフトウェアアップデートを実施するには、Wi-Fi接続されている必要があります)
生前のジョブズ最後のプレゼンで大きく紹介された機能のひとつでした。
実施したことのある方はお分かりかと思いますが、実はPCフリー・ソフトウェアアップデートを行う際、実にAppleらしいギミックを見ることができます。

この「設定アイコン」の歯車がくるくると回るのです。上記画面キャプチャでは、今まさにアイコンが回転しているところです。
Wi-Fi環境下でしかPCフリー・ソフトウェアアップデートはできないため、見たことない方も多いと思いますが、ぜひその目で確かめてみてください。
iPhoneで、バックグラウンドのアプリを高速でオフにする方法

トップのiPhoneスクリーンキャプチャは私のiPhone一面アプリたちです、@Banguardです。
本日は、「iPhoneでバックグラウンドのアプリを2倍の早さでオフにする方法」をご紹介します。一時期さかんに紹介されていた記憶があるのでご存知の方もいらっしゃると思いますが、便利なので記事にしました。
バックグラウンドのアプリを高速でオフにする
iPhoneはマルチタッチ対応デバイスです。
その特性を活かし、高速でバックグラウンドのアプリ(オフィシャルには、「最近使ったアプリ」)をオフにすることができます。
そもそも、バックグラウンドのアプリとは?
iPhoneは、一度起動させたアプリは別アプリを起動したりホーム画面に戻ったりしても、裏で起動された状態を保ちます。
(正確には、裏で起動し続けるアプリ/仮死状態になるアプリに別れます。裏で起動し続けるアプリの代表はミュージックアプリです。別のアプリを使ったりホーム画面に戻ったりスタンバイ状態にしても、音楽を聴き続けることができます。仮死状態になるアプリは、裏で起動し続ける訳ではなく一時的にアプリの活動が停止されるアプリです。後ほど紹介するバックグラウンドからのオフを行わない限り、仮死状態のアプリを再選択するとアプリを閉じる直前の状態で再開できます。)
これはいわゆる「マルチタスク」と言う機能で、Android端末に先行搭載されておりiOSユーザーから要望が強かった機能のひとつです。iOS4からiOS端末にも標準搭載されました。
アプリを起動し直す必要がないので高速でアプリを切り替えることができる反面、たくさんアプリを起動させたままにしておくとiPhone自体の動きが重くなるという弊害があります。
そこで、バックグラウンドのアプリをオフにする必要があるのです。
方法は非常に簡単です。ホームボタンをダブルクリックすることで現れる「過去に起動させたアプリ」を長押し。アプリがフルフルしたら現れる×マークを押すことで、バックグラウンドのアプリをオフにできます。
余談ですが、iPhoneの動作を軽くする方法にバックグラウンドのアプリをオフにするのではなく、「メモリを解放する」という方法もあります。これについてはまた別の機会にお話します。
また最新端末のiPhone5では、そもそも端末の頭脳であるプロセッサーが優秀なため、バックグラウンドのアプリをオフにする必要がないと聞きます。iPhone4Sユーザーの私には試すことができませんが…
バックグラウンドのアプリをオフにする際の不満点
バックグラウンドのアプリをオフにする上で非常に面倒なのが、一回一回×マークを押さなければいけないとこです。
文字通り画面を連打するわけですが、これが面倒くさい。
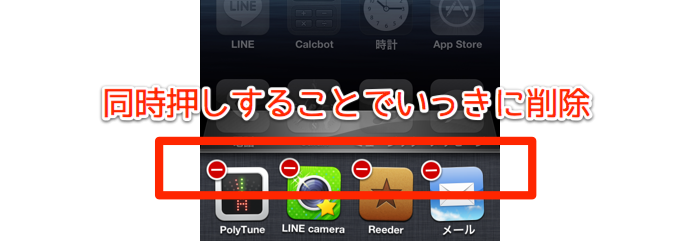
アプリオフもマルチタッチ対応
実は、アプリオフは複数の×マークを同時に押すことが可能です。その場合、同時に押したアプリが一気にオフになります。

ふたつのアプリを同時にオフにすれば、すなわち2倍の効率化と言えます。
ちなみに、私は人差し指・中指々・薬指をくっつけて丸めることで、3つのアプリを同時にオフにしています。
ご存知ない方は、ぜひ試してみてください。アプリ削除がとてもスピーディーになりますよ。
Reeder for Macは、ジェスチャーでChromeを開くのが便利

iPhone/iPad/Mac、すべてのアプリで絶大な人気を誇るRSSリーダークライアントアプリReeder。今回は、そんな人気者ReederのMac版であるReeder for Macにおける、おすすめのジェスチャー設定をご紹介します。
私はこの方法を知ってから、Reederがもっと好きになりました。
Reeder for MacはジェスチャーでChromeを開くのが便利
Reeder for Macの使いやすさは、最早このブログで説明するまでもなく数多のブログで激賞されているため、今回はおすすめのショートカットをひとつだけご紹介したいと思います。
それが、この「ジェスチャーでChromeを開く」方法です。
Reeder for Macを使っている時、Chromeでページを閲覧したいときはありませんか?
私は、どうしてもWeb ページはサクサク動作するChromeで閲覧したいため、Reeder for Macの記事をChromeで開き直しています。右クリックから「View in Chrome」を選べばGoogle Chromeが立ち上がって該当ページを開いてくれるのですが、この一連の動作が少しばかり面倒くさい。
そんな時、Reeder for Macのジェスチャーを設定することでChromeを開くことができるのを知りました。
これは、本当に便利です。
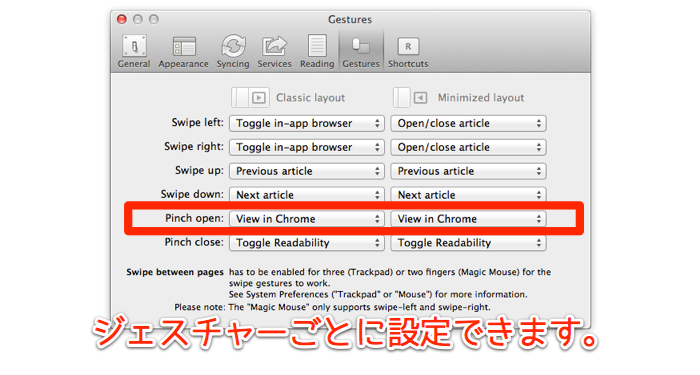
設定画面で、各種ジェスチャーの設定が可能
設定は至って簡単です。

設定画面でジェスチャーを指定することができます。私は、ピンチアウトでChromeを起動する設定にしています。ピンチアウトが一番しっくり来たので。

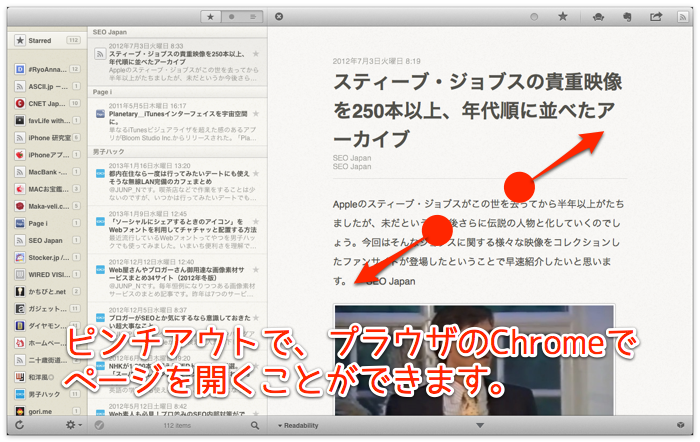
早速試してみます。
Reeder for Macで、Chromeを開きたい記事を表示してピンチアウト。

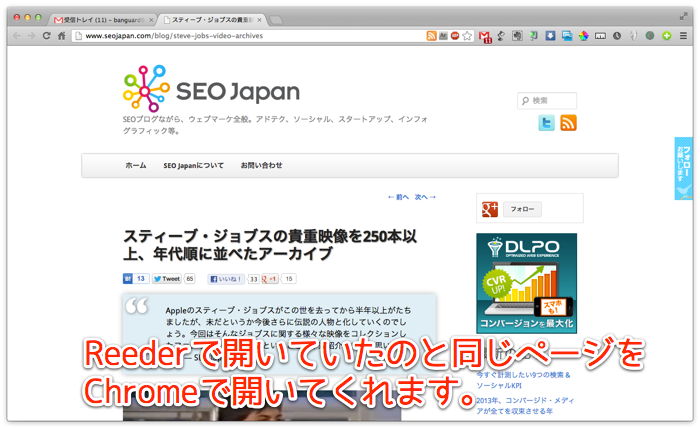
すると、自動でGoogle Chromeが立ち上がり、該当のWebページを表示してくれます。
右クリックがジェスチャーに変わっただけですが、圧倒的な快適度。
Reeder for Macはショートカット・ジェスチャーを使いこなすともっと便利になる
Reeder for Macにはさまざまなショートカットやジェスチャーが設定出来ます。ぜひ、自分の使いやすいようにカスタマイズしてみてください。
ショートカットやジェスチャーについては、調べればたくさん紹介しているサイトがありますよ。最後に、私のお気に入りのショートカットをひとつだけご紹介。
記事を選択して「S」キー = スターを付ける/外す
iPhoneで付けまくったスターを外すのに、とても役立っているショートカットです。
 Reeder
Reeder
価格:450円
カテゴリ: ニュース
サイズ : 6.2 MB

Excelの作業効率を大幅アップ!オートフィルタ4つのおすすめ機能

Excelでの集計作業において、使わないことはないであろう「オートフィルタ」機能。大変便利であり、オートフィルタが使えないExcel作業は考えられません。
そんな便利なオートフィルタで、あまり知られていない(であろう)おすすめTipsをご紹介します。
一発でかかっているすべてのフィルタを解除する
Altキーを押しながら、D → F → S の順にキーを押す
今回一番のおすすめ技がこの「一発でかかっているすべてのフィルタを解除する」ショートカットです。
複数のフィルタをかけていると、すべてを解除するのが面倒になります。そんな時、Altキーを押しながら、D→F→S の順にキーを押すとフィルタがかかっていない状態に戻ります。

ちなみに、Altキーを押しながらD→F→Fの順にキーを押すと、オートフィルタの設定自体が外れます。(オートフィルタを設定していない場合は設定される)
任意の行にフィルタを設定する
オートフィルタを設定したい行を指定してオートフィルタボタンを押す
一番上の行ではなく、任意の行にオートフィルタを設定することも可能です。地味に便利です。

文字ではなく、「色」でフィルタをかける
通常、フィルタをかけるのは文字を対象にしますが、実はセルの色でもフィルタをかけることができます。
複数の色が設定されている表で、特定の色だけのレコードを表示したいときに有効的です。

なお、色でフィルタをかけることができるのはExcel 2007以上のバージョンとなっています。
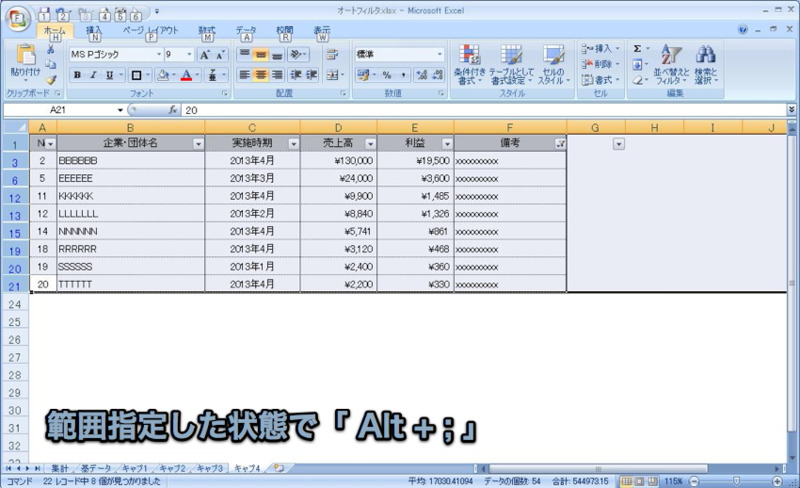
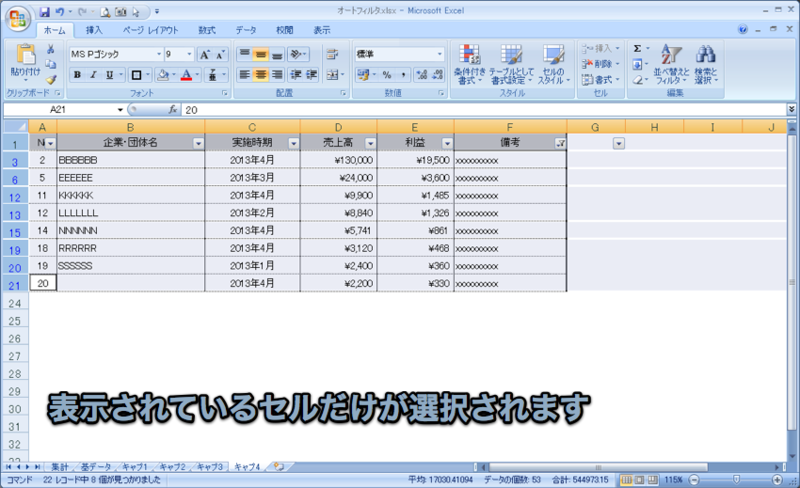
フィルタをかけて絞りこまれている(表示されている)セルのみを選択する
選択したい範囲を指定した状態で、Alt + ;
フィルタをかけると、レコード(行)が絞り込まれます。
フィルタをかけた状態で、絞り込んだ表全体を範囲指定すると、表示されていないレコードまで指定されてしまいます。これは、絞り込んだ表をコピーしたり、絞り込んだレコードのセルにのみデータを張り付けたい場合などに非常に困ります。
そんな時に威力を発揮するのがこの技。フィルタがかかっている状態で範囲指定しAltキーと;キーを同時に押すと、表示されているセルのみが選択されます。


これで、フィルタをかけたデータのみをコピーしたり、フィルタをかけて表示されているセルのみにデータを張り付けたい場合など、フィルタをかけた状態での作業がとっても簡単になります。
オートフィルタと上手に付き合う
よく使うツールでも、以外と知らない便利な機能が埋れているのはよくあることです。僕も、今回の記事に上げたTipsは最初は全く知りませんでした。
ちょっとでも便利になる方法を考えて、上手にツールと付き合って行きたいものです。